MENU
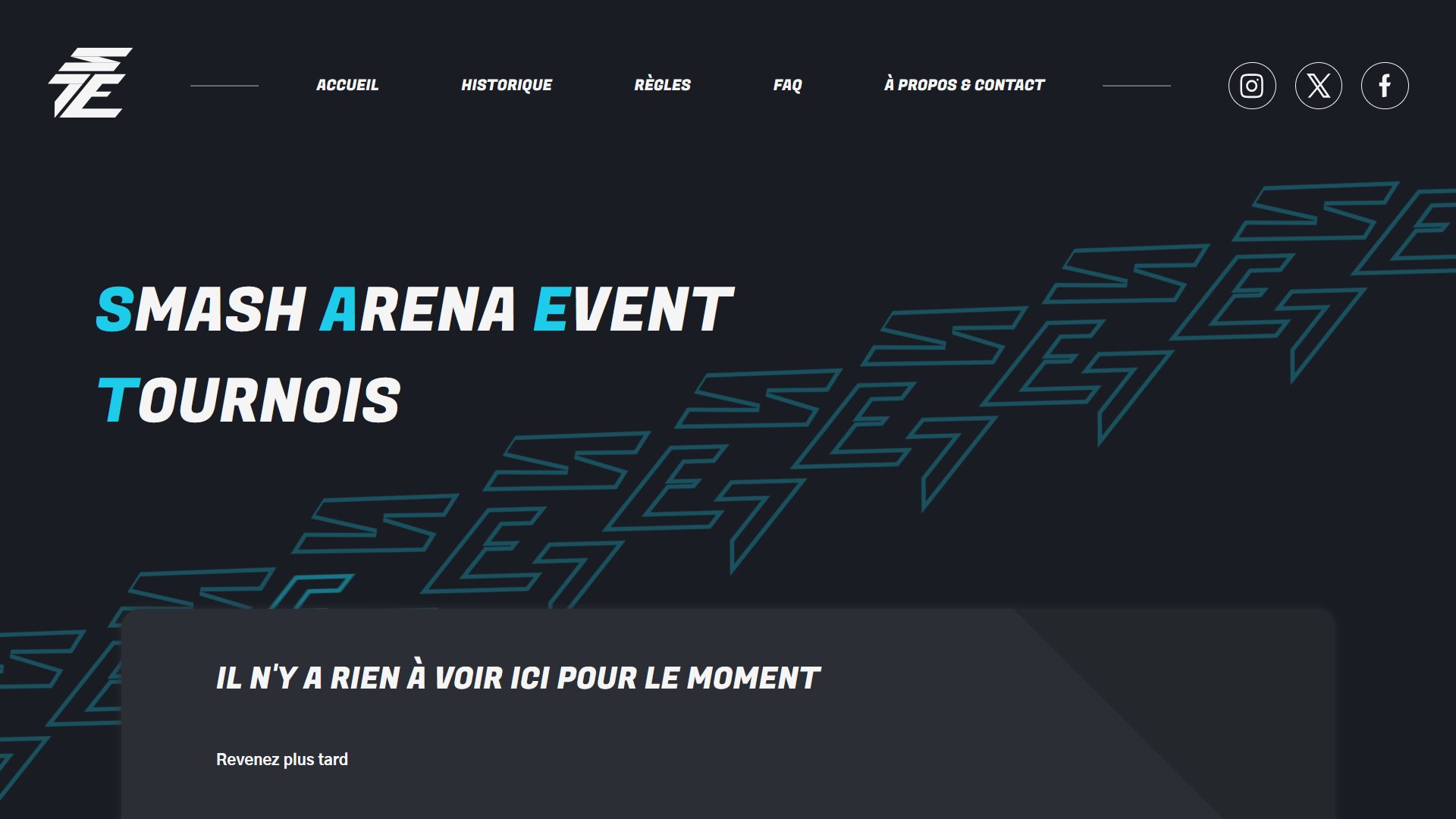
Smash Arena Event – Site des Tournois
Année : Novembre – Decembre 2023
Type : site d’inscription à un évènement
Outils :
Nuxt.js
Scss
Axios
Node.js
Express.js
Challonge
Prismic
Web3Form
GitHub
Postman
Figma
Description :
Comme 1er projet semestriel de 3ème année en MMI, nous avons dû réaliser par groupe de 5, un grand projet web. Il y avait 1 communicante, 2 designers et 2 développeurs.
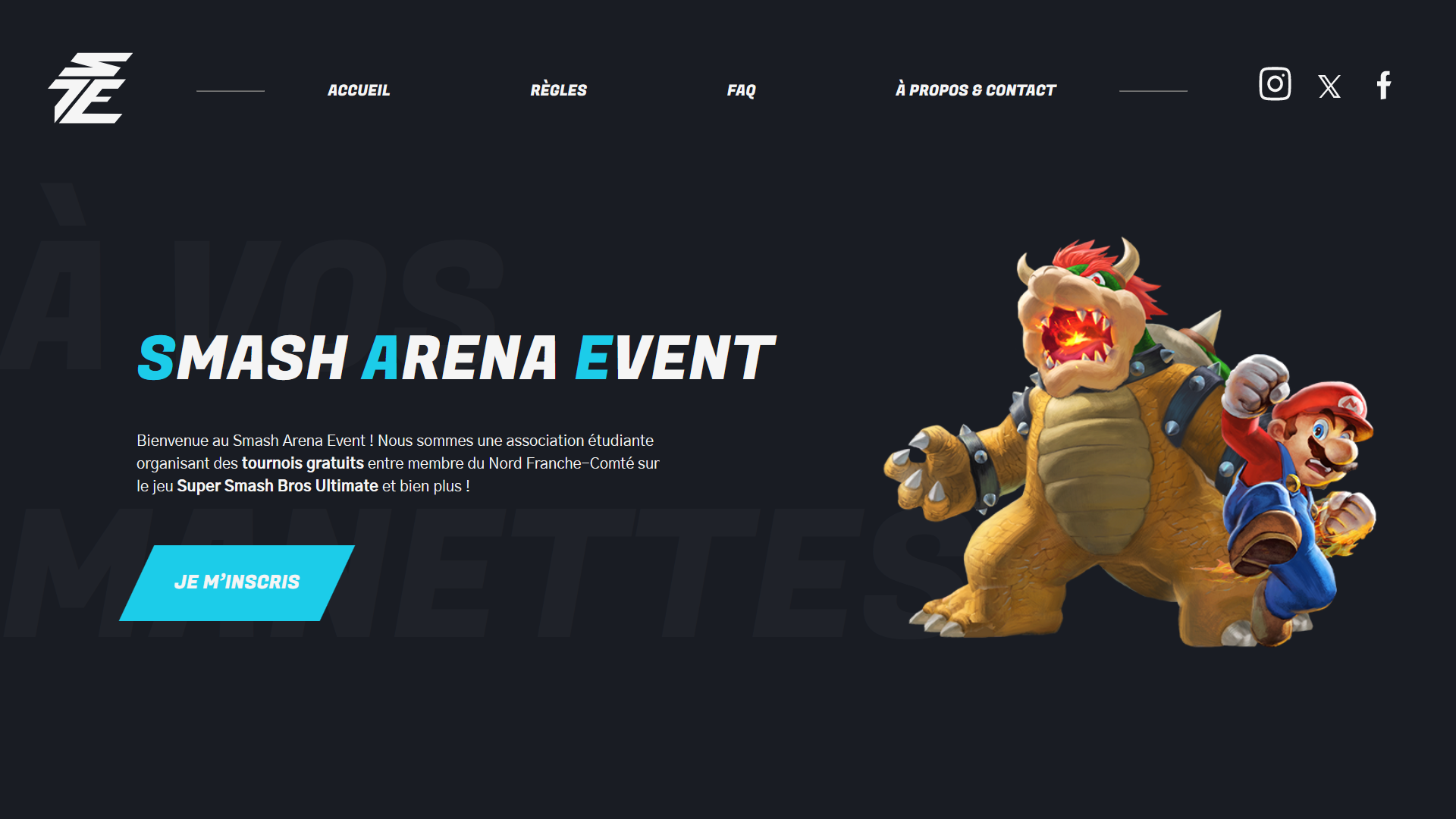
Notre projet était d’organiser le 1er tournoi e-sport sur le jeu Super Smash Bros Ultimate de l’IUT de Nord-Franche Comté.
Pour le faire connaitre, nous avons, entre autres, réalisé un site vitrine et un site d’inscription en 1 mois et demi, ainsi que créé une association pour pouvoir emprunter des locaux et du matériel.
Le site des tournois, qui recense l’ensemble des évènements organisés par notre association et permet aux utilisateurs de s’inscrire à nos tournois, a été réalisé entièrement par moi.
Pour certains contenus textuels pouvant être amenés à changer rapidement, comme les règles et la FAQ, nous nous sommes servis du CMS Primsic.
Pour la gestion des tournois et des inscrits, j’ai utilisé l’API de Challonge, un site de gestion de tournois e-sport. J’ai fait appel aux fonctionnalités pour s’inscrire comme joueur, pour afficher la liste de nos tournois et l’arbre des manches.
Afin de faire le lien entre l’API de Challonge et notre site, j’ai dû développer un serveur Node.js.
L’affichage des pages de chaque tournoi varie en fonction de son statut. Si le tournoi est bientôt, un bouton pour s’inscrire est présent, s’il est en cours, l’arbre des manches est affiché en 1er car c’est l’élément le plus important au moment où le tournoi se déroule.
En raison de l'utilisation d'un hébergeur gratuit, le chargement de la liste des tournois peut prendre jusqu'à une minute.